티스토리에서 소스코드를 올릴 때 코드 블럭을 사용하셔도 되지만 멋스럽게 코드펜을 사용해서 실행해 볼 수 있도록
하면 더 좋을거 같아서 오늘은 CodePen 연동을 해보겠다.
1. 코드펜(CodePen) 회원가입
2. 코드펜(CodePen) 에서 코드 작성
3. 티스토리에 코드 넣어주기
4. 최종 확인
1. 코드펜(CodePen) 회원가입
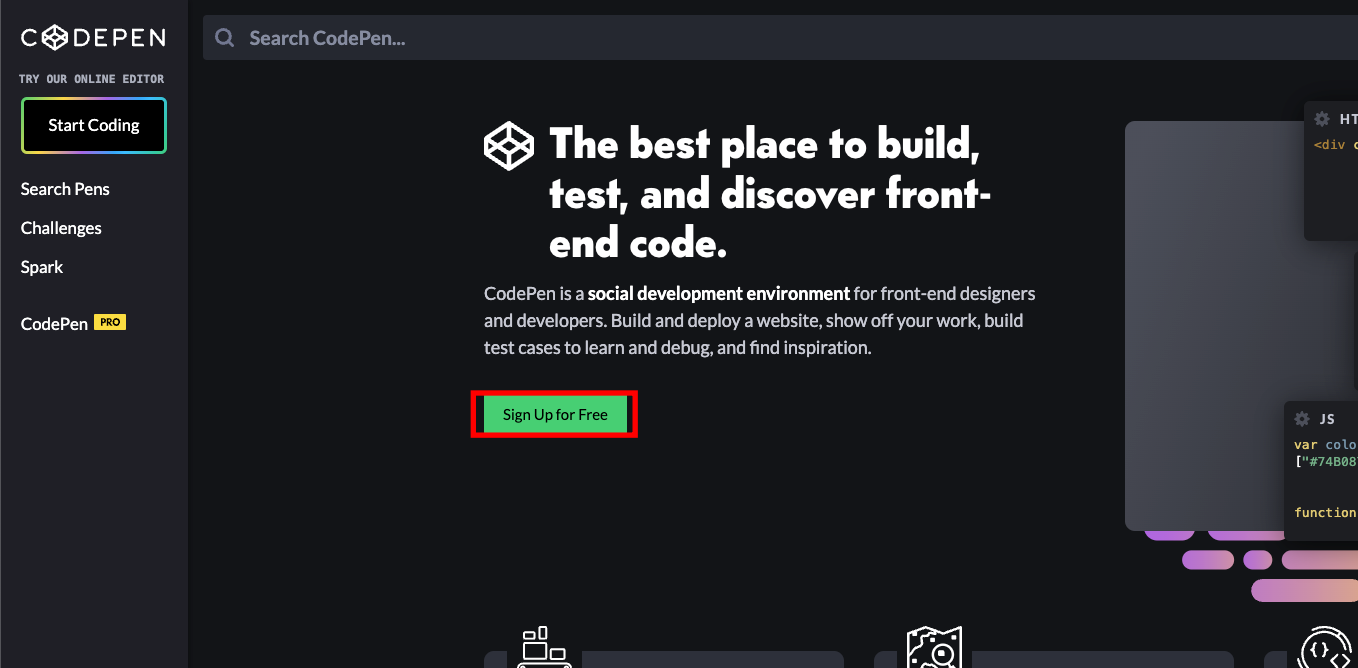
코드펜으로 ㄱㄱ!
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
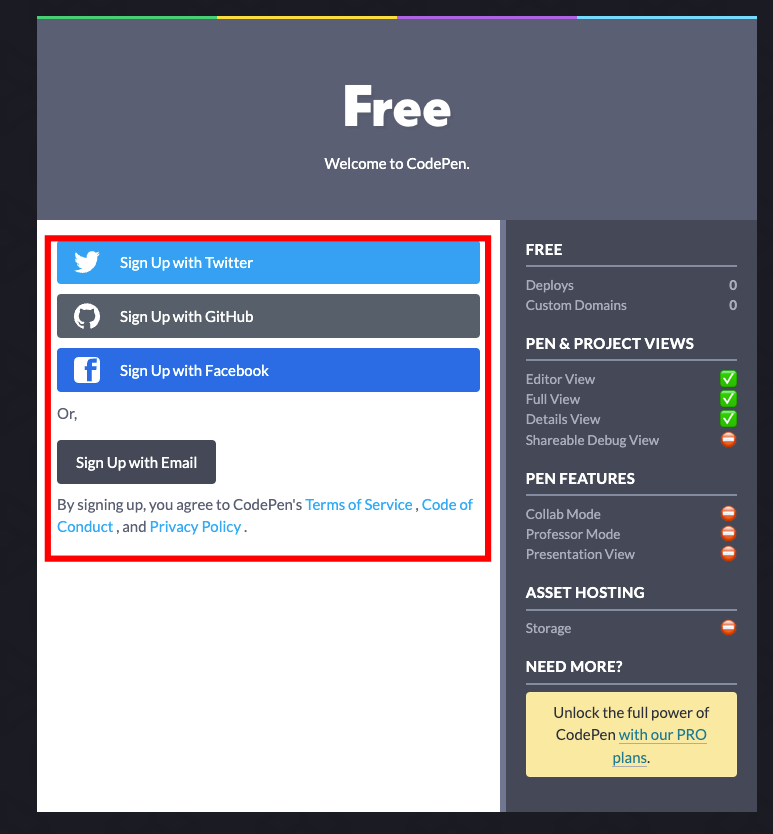
회원가입 안되어 있다면 가입 하자

원하는 방법으로!

2. 코드펜(CodePen) 에서 코드 작성
이제 공유를 하기 위한 소스 코드를 작성해보자!
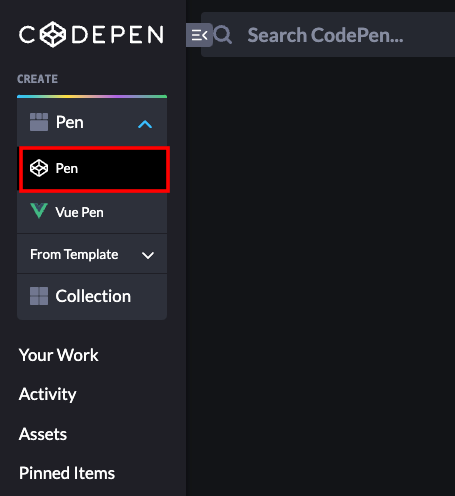
왼쪽 메뉴바에서 Pen

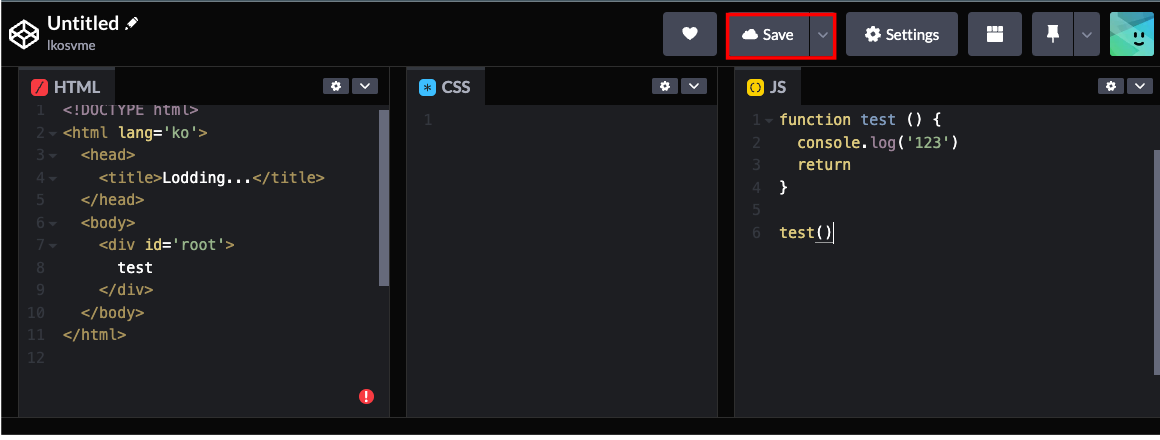
공유하려는 코드를 작성하고 저장해보자
코드를 다 작성 했다면 Save 를 선택

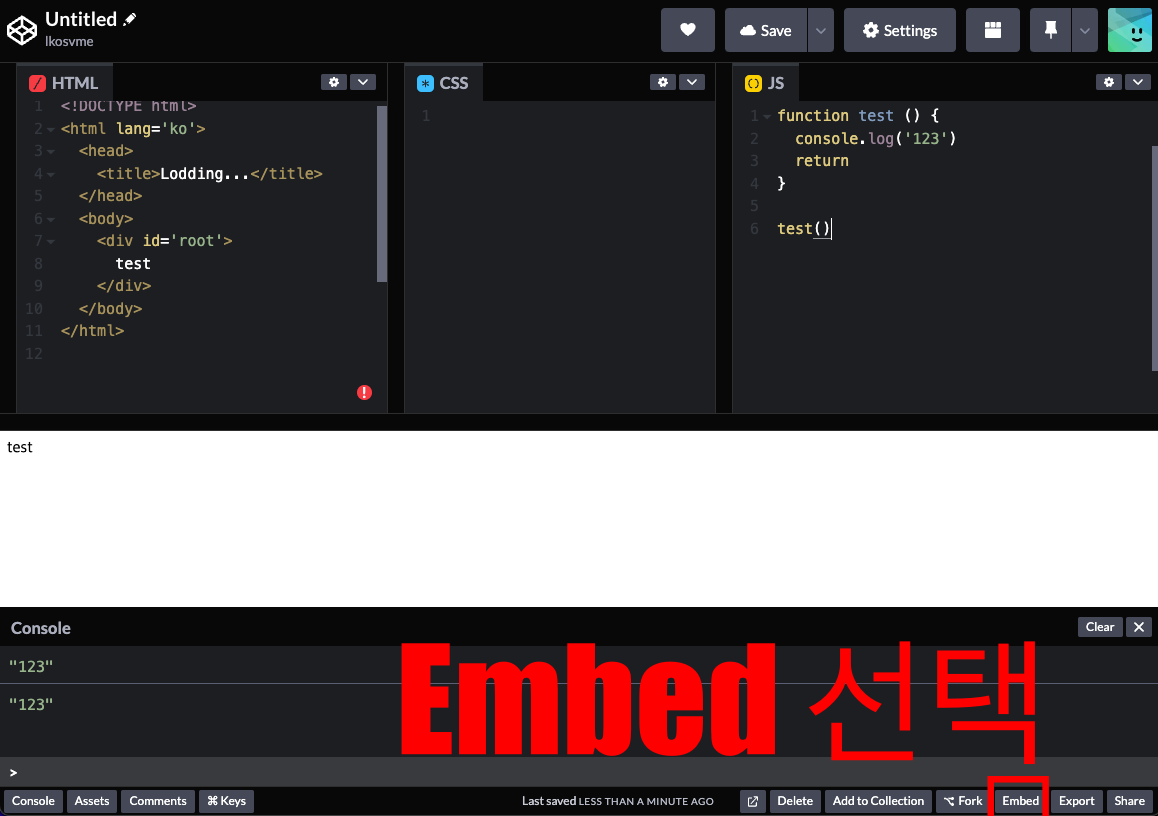
Save를 누르면 하단에 버튼들이 노출된다.
Embed 를 선택 해주자

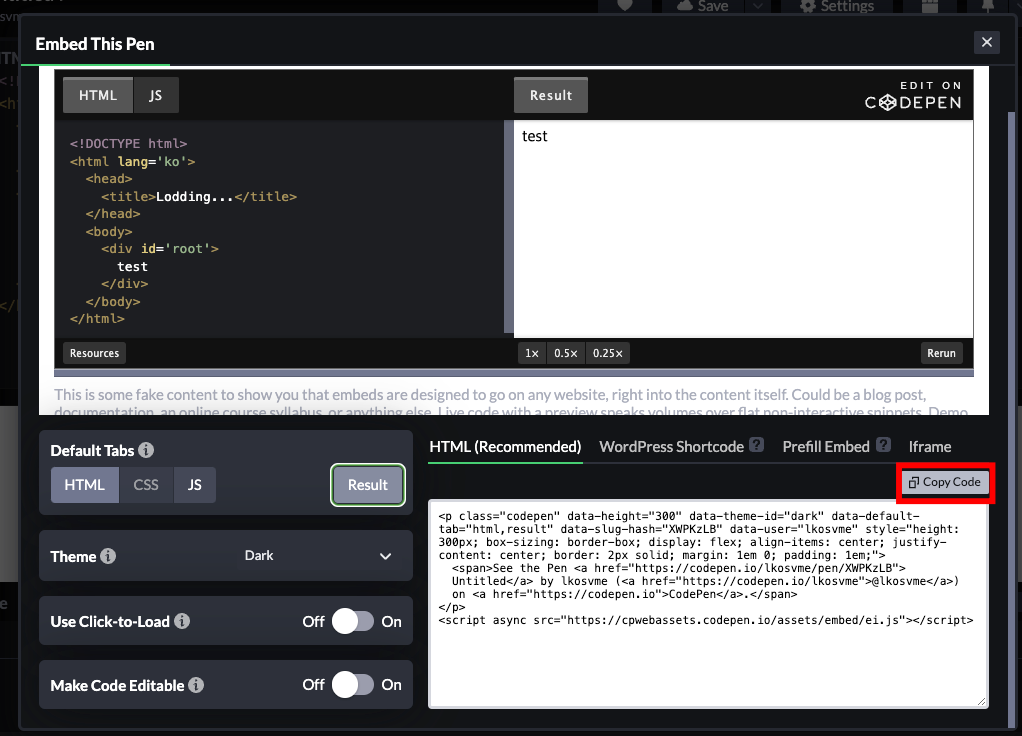
Embed 누르면 창이 뜨는데 테마 등을 설정하고 Copy Code를 눌러서 소스를 복사하자
결과를 봐야 하니 Result 도 눌러주고, 테마도 설정 하자
이제 Copy Code 를 눌러서 코드 복사 해주고 티스토리 화면으로 이동한다.

3. 티스토리에 코드 삽입
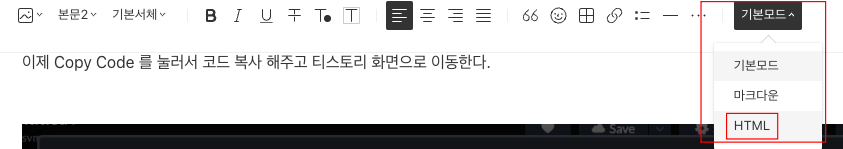
이제 다시 티스토리로 가서
모드를 HTML 모드로 변경하자 변경 방법은 상단의 기본모드를 누르고 HTML 을 선택하자.

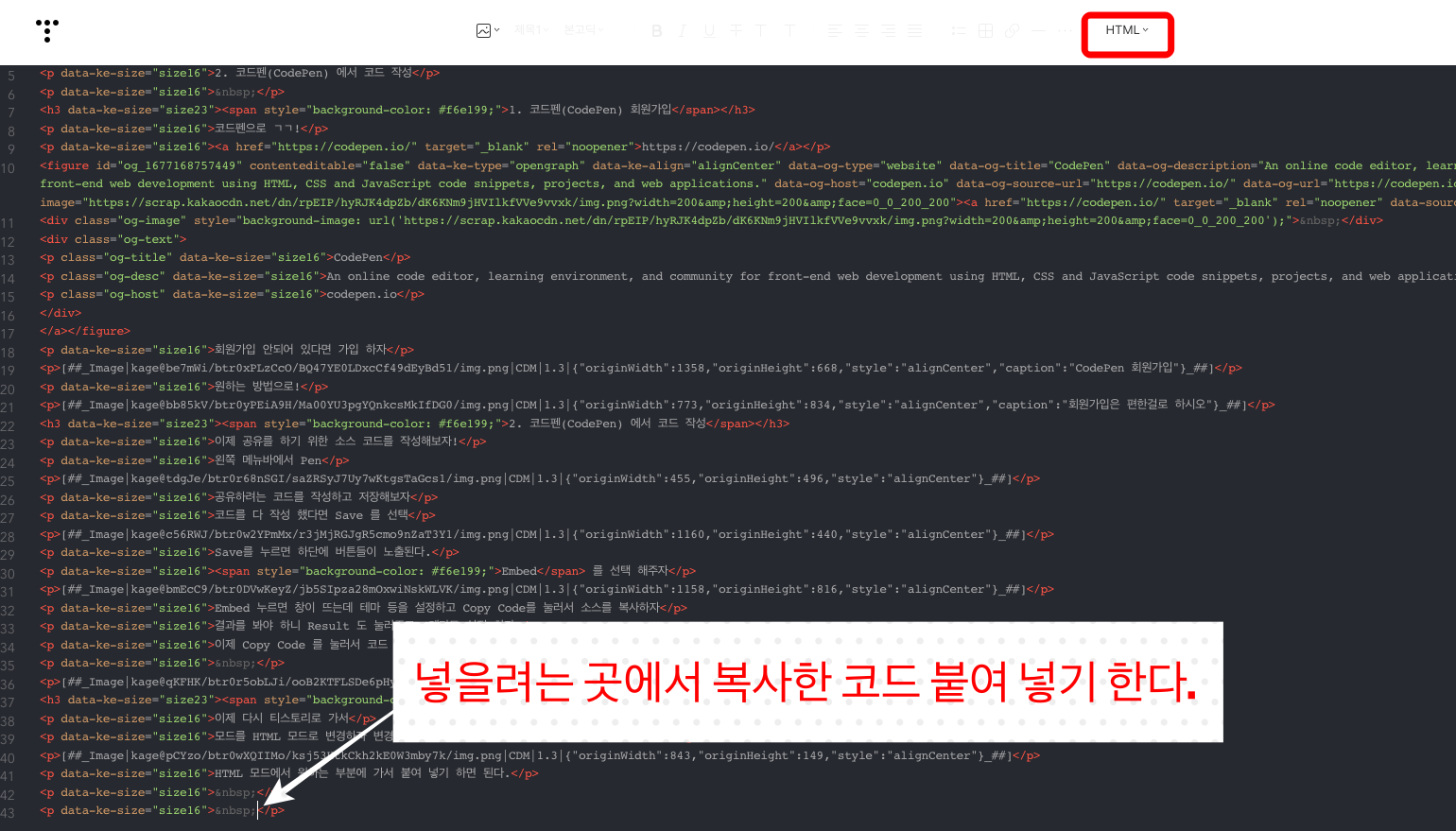
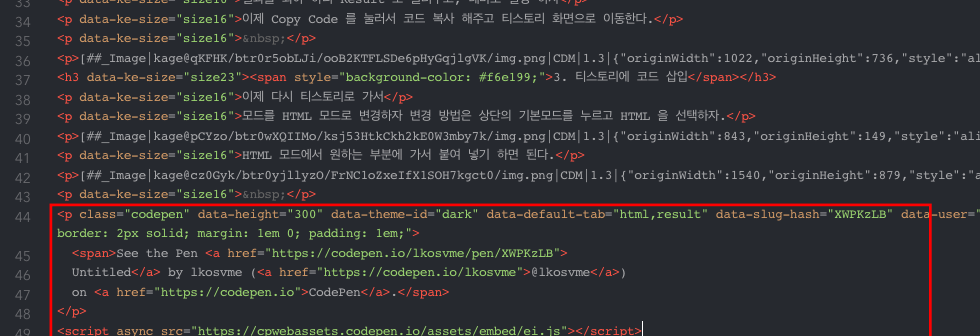
HTML 모드에서 원하는 부분에 가서 붙여 넣기 하면 된다.

아래와 같이 넣을곳에 붙여넣기!

붙여넣기하고 다시 기본모드로 돌아가면 이렇게 보인다.
걱정하지 말고 업로드 해보자

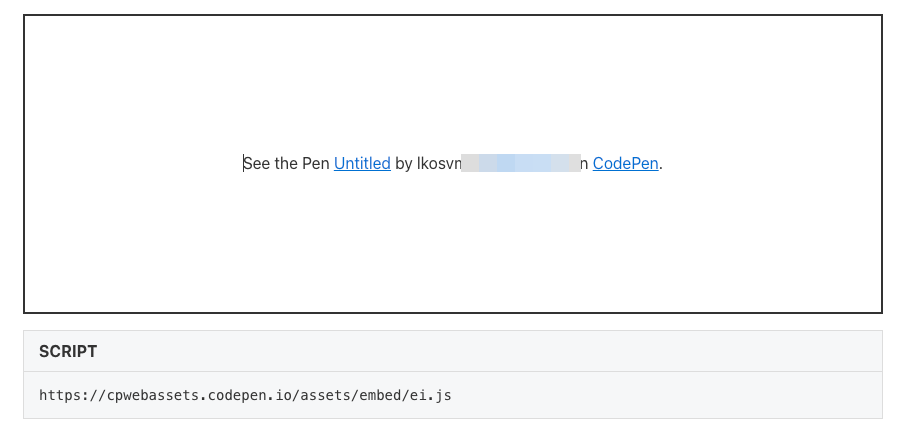
See the Pen Untitled by lkosvme (@lkosvme) on CodePen.
4. 최종 확인
실제로 등록후에는 이렇게 보일것이다.
'블로그 > ETC' 카테고리의 다른 글
| 티스토리 블로그 링크 걸기, 이전 발행 글 넣는 방법 (1) | 2023.03.02 |
|---|